구글 SEO 항목 중 하나가 파비콘 이라는거 알고 계셨어요? 블로그의 포스팅이 구글 등 웹 사이트에서 상위 노출되기 위해서는 SEO 점수가 높아야 합니다. 그래서 많은 분들이 본인의 웹사이트나 블로그에 파비콘을 적용해서 사용하고 계십니다. 아직 생소하신 분들은 패비콘이라고 부르기도 하고, 바비콘 파피콘 이라고도 하시더라구요. 정확한 이름은 파비콘 입니다.
그래서 오늘은 많이들 궁금해 하시는 파비콘 만드는법 및 티스토리 블로그와 구글 블로그스팟에 각각 적용하는 방법을 알려드리겠습니다.
✅ 아래 버튼을 통해 빠르게 생성하실 수 있습니다.
파비콘 만들기 무료 사이트
자신의 블로그에 파비콘을 설정하기 위해서는 파비콘으로 사용할 이미지를 먼저 생성해야 합니다.
이미지를 생성하고 편집할 수 있는 사이트는 여러 곳이 있지만 사용자가 가장 많은 미리캔버스를 기준으로 설명드리겠습니다.
미리캔버스 이미지 만들기
아래의 링크를 통해 미리캔버스 사이트로 이동하신 후 아래의 순서에 따라 진행하시면 바로 이미지 편집이 가능합니다.
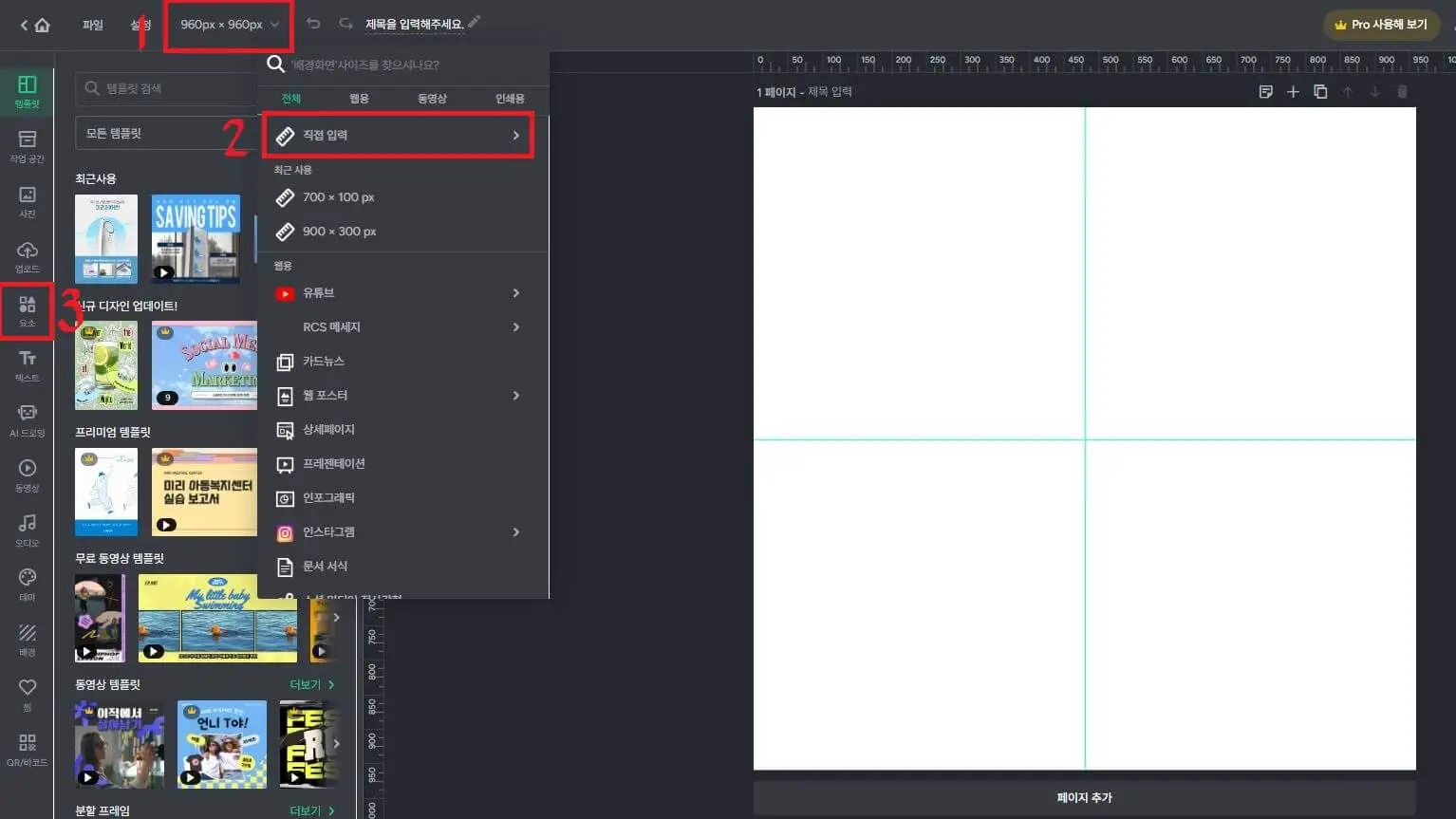
1. 정사각형 캔버스를 열기
파비콘으로 설정할 이미지는 정사각형 이미지를 사용하셔야 합니다.
기본으로 설정된 캔버스가 정사각형으로 되어있어요.
혹시 캔버스 크기를 수정하고 싶으시면 1번과, 2번을 순서대로 클릭하셔서 직접 캔버스 사이즈를 설정하실 수 있습니다.
2. 원하는 요소를 사용하여 이미지를 완성
좌측 중간 부분의 [요소] 메뉴를 클릭하면 여러가지의 이미지가 있습니다.
아래의 이미지 중 1번 [돋보기]를 통해 원하는 이미지를 검색할 수 있어요.
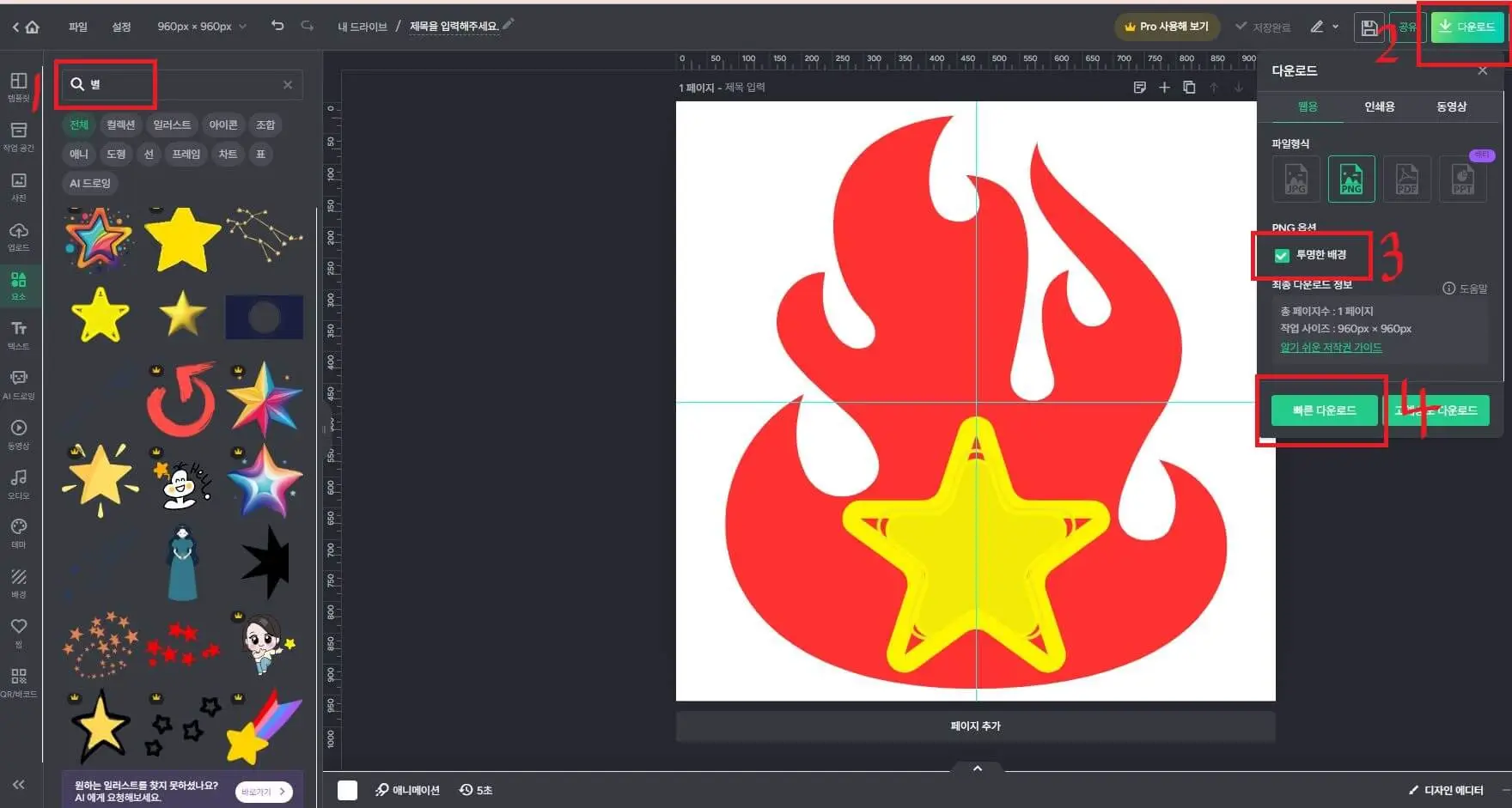
저는 ‘불꽃’과 '별'이라고 검색해서 이미지를 만들었습니다.
한가지 요소만 적용한 캔버스는 저작권 문제로 파일로 저장이 되지 않아요.
그래서 최소 2가지 이상의 요소를 결합하여 이미지를 생성하셔야 합니다.
3. 이미지를 저장
이미지를 만드는 작업이 끝나셨다면 오른쪽 상단의 다운로드 버튼을 클릭합니다.
그러면 파일을 저정할 수 있거든요.
저장을 할 때에는 배경을 투명으로 할지 색상있는 배경으로 할지 선택할 수 있습니다.
투명으로 선택하지 않을 경우 기본적으로 흰색바탕으로 이미지가 저장되요.
저는 이미지 요소를 강조하기 위해서 투명한 배경으로 선택하고 저장을 하였습니다.
파비콘 만들기
파비콘 사이트는 여러 곳이 있습니다.
저는 그 중에서도 무료로 파비콘 생성이 가능한 곳을 애용하고 있어요.
1. 사이트에 접속
저는 이미지를 파비콘으로 변환하기 위해서https://www.favicon-generator.org/ 사이트를 이용합니다.
이 사이트는 클릭 4번 만으로 파비콘을 생성할 수 있어서 자주 애용하는 사이트예요.
✅ 아래 버튼을 통해 빠르게 이동하실 수 있습니다.
2. 미리캔버스에서 저장했던 파일을 불러오기
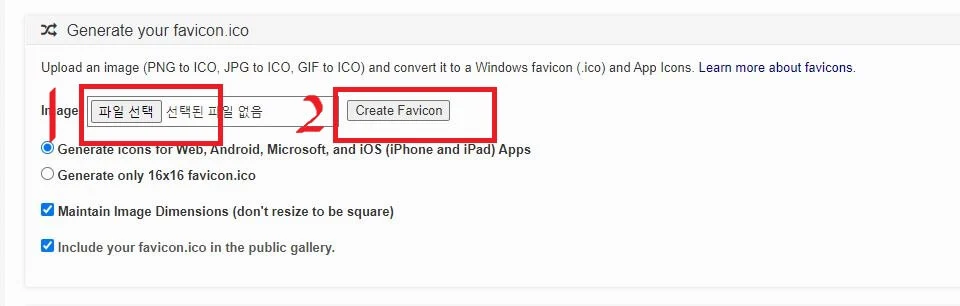
1번 [파일 선택]을 눌러 조금 전에 미리캔버스에서 저장했던 이미지를 불러옵니다.
이미지를 불러온 다음 2번[Create Favicon]을 클릭 하세요.
3. 다운로드
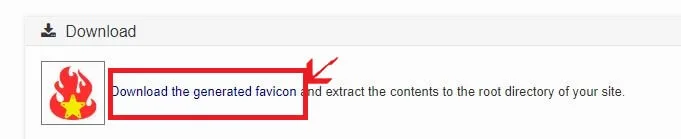
파비콘 생성이 완료되면 [Download the generated favicon]을 클릭하셔서 pc에 다운로드하시면 됩니다.
블로그스팟 파비콘 적용
티스토리 블로그와 구글 블로그스팟에 각각 파비콘을 적용하는 방법을 알려드리겠습니다.
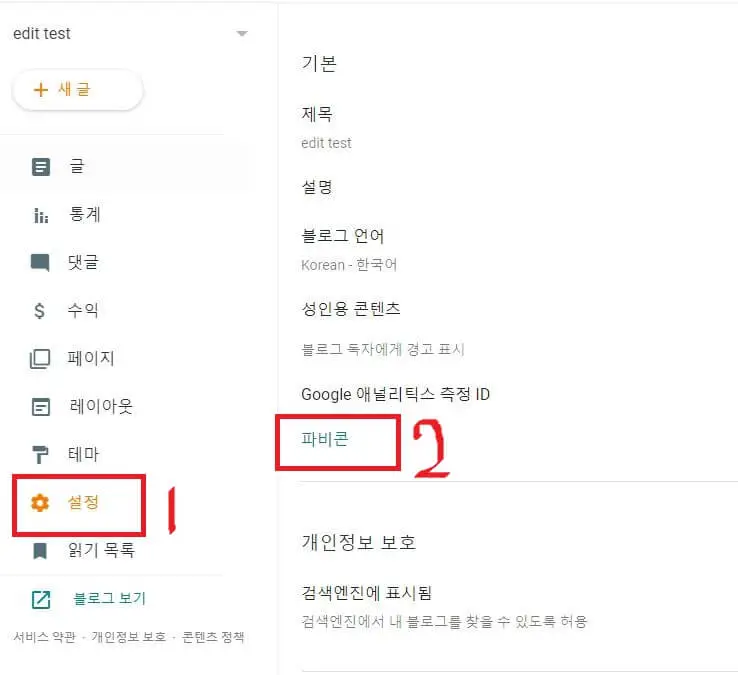
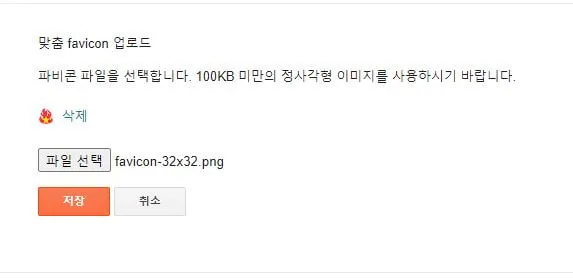
구글 블로그스팟 메뉴 중 설정-파비콘을 클릭합니다.
저장된 파비콘 이미지가 여러 가지가 있는데 저는 주로 32X32 또는 70X70 사이즈의 파비콘 이미지를 사용해요.
이미지를 클릭하면 블로그스팟 화면에 내가 선택한 파비콘이 보입니다.
그 때 [저장]을 클릭하면 파비콘 설정은 완료됩니다.
티스토리 파비콘 적용
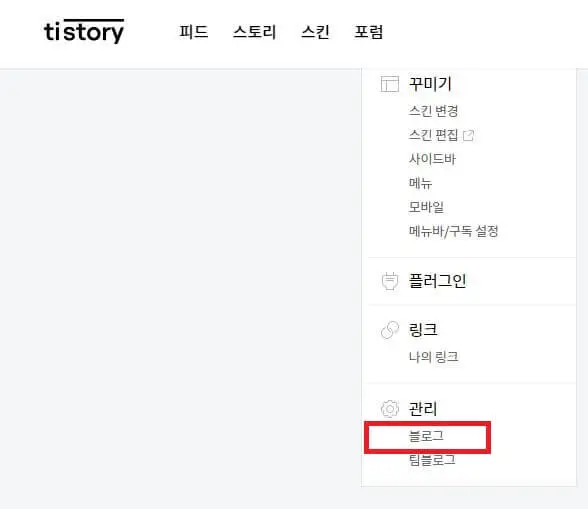
티스토리 블로그는 관리 메뉴 중에서 [블로그]를 선택합니다.
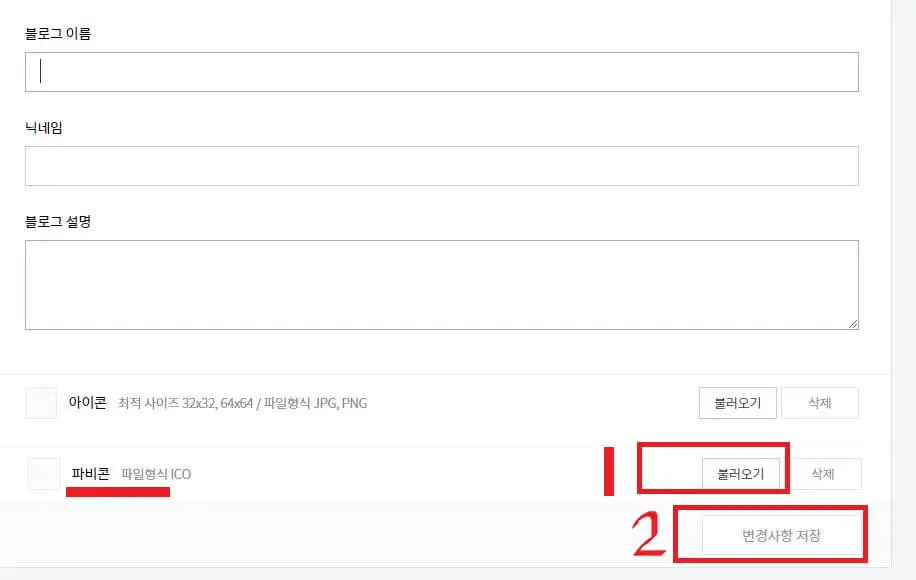
1번의 [불러오기]를 클릭해서 블로그스팟과 마찬가지로 파비콘으로 설정할 이미지를 선택하세요.
이제 2번 [변경사항 저장]을 클릭하시면 완료됩니다.
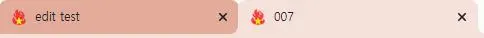
아래의 그림은 왼쪽부터 구글 블로그스팟과 티스토리블로그의 탭 부분에 표시된 파비콘입니다.
배경을 투명으로 설정할 경우 아래와 같이 불꽃 모양만 보이게 되고 투명으로 하지 않을 경우 불꽃 뒷면으로 흰색 바탕이 표시되게 됩니다.
이미지 만들 때만 약간의 고민을 하게 되고 나머지는 클릭 몇 번으로 완성되는 파비콘 만들기였습니다.
블로그스팟 글쓰기 관련된 포스팅은 앞으로도 계속됩니다.
다른 분들이 많이 읽으신 글도 아래에 정리했습니다. 읽어 보시고 많은 정보 얻어가시길 추천드립니다.