여러분의 블로그에 방문한 사람들이 이탈하지 않고 끝까지 글을 정독할 수 있도록 가독성을 높이는 구글 블로그스팟 blogspot html 서식 꾸미기에 대해서 소개하겠습니다. 아래 첨부해 놓은 txt파일은 본인의 취향에 맞게 편집해서 다채롭게 사용하실 수 있습니다.
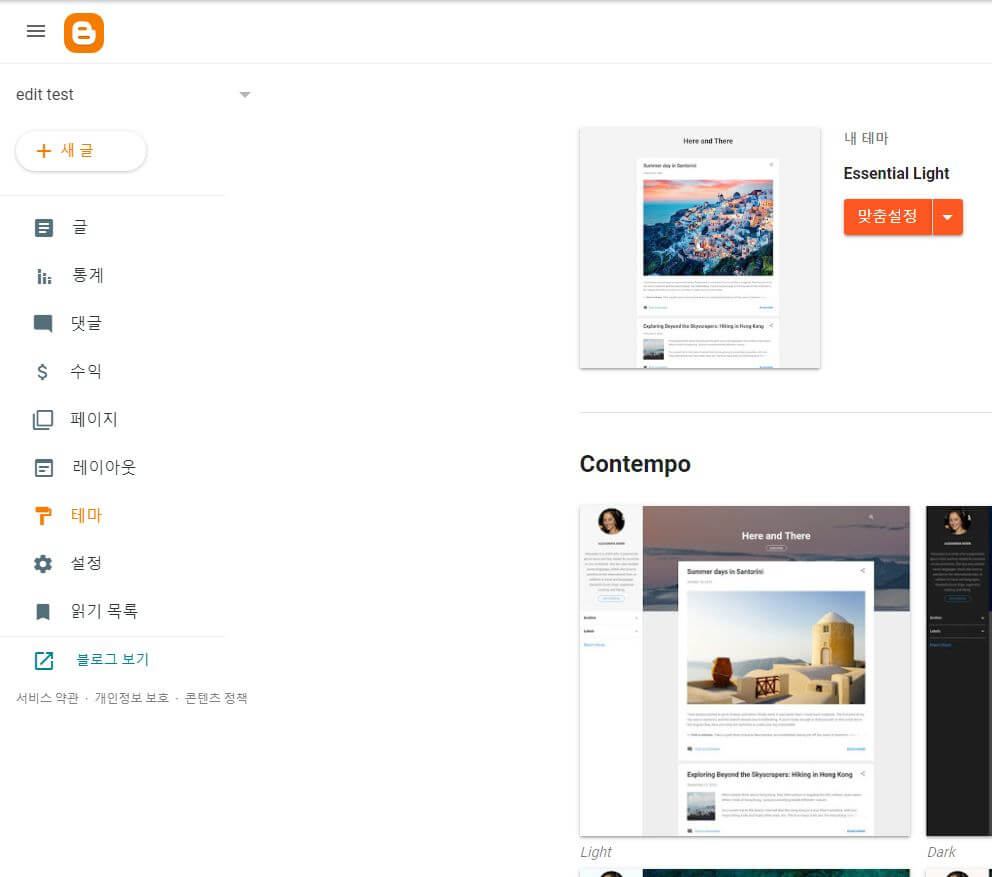
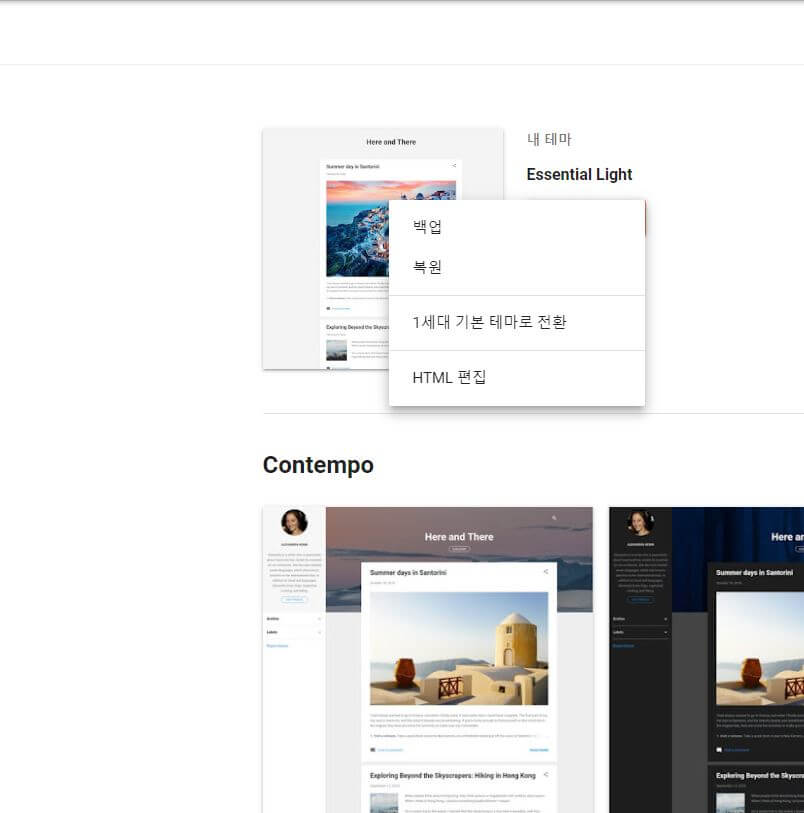
제목 서식을 꾸미기 위해서 블로그스팟 메뉴 중 테마를 선택합니다. 에센셜 스킨의 맞춤설정이라고 쓰여있는 부분이 보이실 거예요. 오른쪽의 화살표를 클릭하시면 HTML 편집 메뉴가 보입니다.
HTML과 css는 앞으로 이곳에서 수정을 하게됩니다.

제목 및 포스팅 내의 부주제와 소주제를 꾸미기 위해서는 글을 작성 후 h태그를 미리 설정해 주어야 합니다. 내가 작성한 포스팅에 h2, h3, h4 태그를 어떻게 적용하는지 아직 모르시는 분들은 아래의 관련글을 참고해 주세요.
블로그스팟 제목 H태그 제대로 쓰고 상위노출 하기
구글 블로그인 블로그스팟 제목 H태그 제대로 쓰고 한 달 이내 상위노출 하는 방법에 대해서 알아보겠습니다. 한 달 이내 상위노출을 하기 위해서는 핵심키워드가 중요하다는 것은 많은 분들이
utilityjob.tistory.com
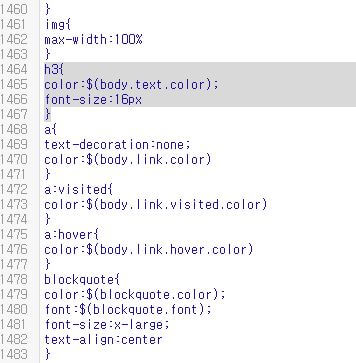
[HTML 편집] 클릭 - ctrl+F - h3{ 를 검색 - 여러 개의 검색 결과가 나오며 그중 아래의 코드를 찾아서 삭제합니다.
h3 {color:$(body.text.color);font-size:16px}
이제부터 이 코드를 포함해서 h2, h3, h4 태그에 서식을 추가해서 꾸며보도록 하겠습니다.
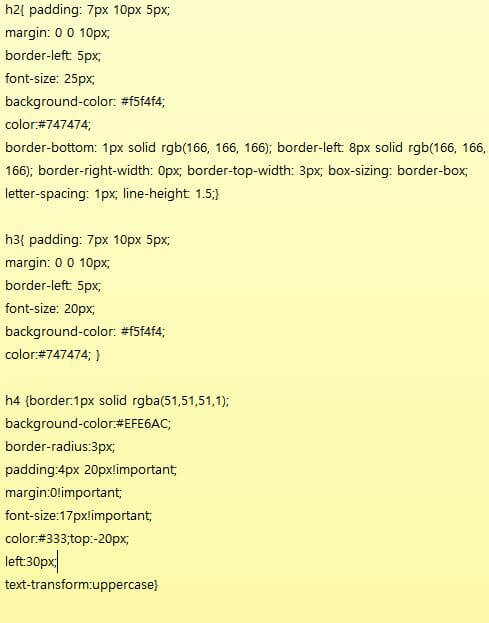
코드를 삭제했던 곳에 아래의 html 코드를 복사해서 붙여 넣어 주세요. 코드를 붙여 넣기 한 다음에는 꼭 저장하기 버튼을 클릭하셔야 적용이 된다는 사실 잊지 마세요.
서식을 추가하고 저장을 하면 기존에 작성해 두었던 포스팅의 글의 서식도 소급해서 변경이 됩니다.
제가 추가했던 html 서식 코드는 아래의 메모장에 정리해 두었습니다. 참고하실 분들은 다운로드하여서 사용하세요.
저는 글을 작성할 때 h2와 h3로 구성요소를 구분하고 h4의 경우 참고할 특별한 사항이 있을 때 사용합니다.
그래서 h4는 색감을 추가했습니다.
저는 티스토리 블로그를 시작하면서 html코드를 처음 알게 되었고, 그때부터 필요할 때마다 다른 블로그들의 포스팅을 보면서 필요한 부분만 편집해서 저장을 해두었습니다.
그리고 저만의 느낌으로 글자크기나 색상을 변경해서 사용하고 있어요. 여러분도 본인의 취향에 맞게 코드를 수정해서 블로그스팟을 꾸며 보시기 바랍니다.
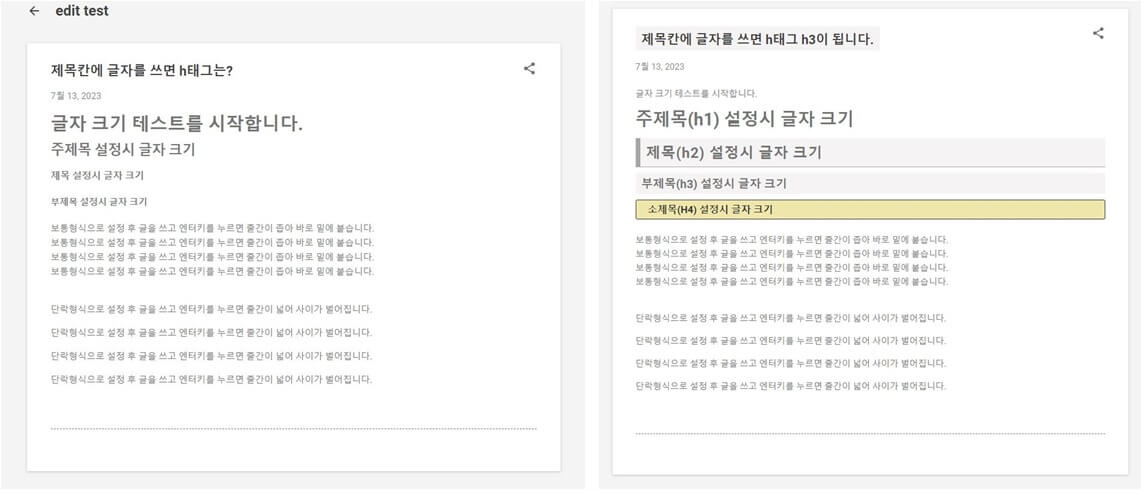
서식을 적용하기 전과 후의 포스팅을 비교해 보세요. 글만 썼을 때보다 주제와 본문의 구분이 확실해져서 실제로 포스팅을 했을 때 가독성이 좋아지는 것을 느낄 수 있습니다.
제목을 작성했을 때 h3로 설정되어 있기 때문에 html에 h3 서식을 추가하면 해당 꾸미기 서식이 제목에도 적용이 되고 본문에도 적용이 됩니다.
티스토리에는 있지만 구글 블로그스팟에는 없는 여러 기능들이 있는데, 앞으로 꾸준히 포스팅하도록 하겠습니다.
함께 읽으면 도움이되는 글
구글 블로그스팟 애드센스 ads.txt 오류 해결방법
utilityspot.blogspot.com
구글 유튜버가 알아야 할 세금공부(현황 신고 등)
유튜브, 티스토리, 워드프레스를 통해 구글 애드센스로 부터 외화 수익이 발생되는 경우에 사업자등록 여부와 세금신고에 관한 의무사항에 대해 알려드립니다. 사업자등록 의무 대상자와 각 세
taxtip007.blogspot.com
파비콘 만들기(무료 사이트) 및 파비콘 적용
SEO 항목 중 하나인 파비콘을 생성하고 티스토리 블로그와 구글 블로그스팟에 각각 적용하는 방법을 알려드리겠습니다. 블로그의 글이 구글 등 사이트에서 상위 노출되기 위해서는 SEO 점수가 높
utilityjob.tistory.com
webp 무료 변환 사이트 블로그스팟 티스토리 블로그 이미지 적용
블로그스팟 티스토리 블로그를 구글에서 상위노출되기를 바란다면 웹사이트 속도를 무시할 수 없습니다. 그 중에서도 웹사이트 속도는 SEO뿐 아니라 방문자의 이탈률을 낮추는데에도 중요한 역
utilityspot.blogspot.com
 |
 |
 |
 |
 |
 |